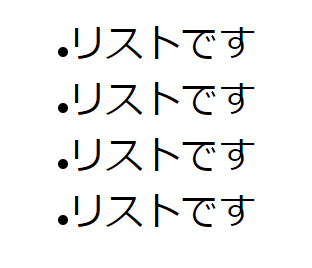
list-styleを疑似要素(:before)を使って表したのはいいけど、なんかズレてる・・!

というときの解決法を紹介いたします。
全体図

HTML
<body>
<ul>
<li> <span>リストです</span></li>
<li><span>リストです</span></li>
<li><span>リストです</span></li>
<li><span>リストです</span></li>
</ul>
</body>CSS
ul{
list-style: none;
}
li{
display: block;
font-size: 30px;
position: relative;
}
li:before{
content: "";
width: 8px;
height: 8px;
background-color: black;
display: inline-block;
border-radius: 50%;
/*点の左右の調整*/
margin-right: 8px;
/*上下の調整*/
position: absolute;
top:15px;
}
/*リスト本文に空白を入れます*/
span{
margin-left: 20px;
}左右の調整
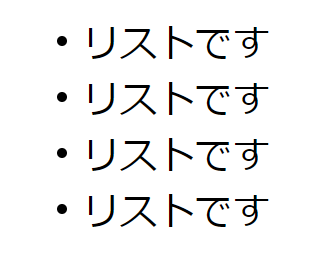
左右の調整は簡単です。:before要素に適当な数字のmarginを左右につけましょう。
上下の調整
上下の方法なんですが、これはpositionを使います。
親要素(ここではli)にposition:relative;を、
子要素(ここでは:before要素)にposition:absolute;をそれぞれ指定して、
子要素に移動させたい数値の値を指定します。
しかし、ここで大変。
posisionを使ったことで要素の高さがなくなり、詰まってしまいます。
リストの本文の前に余白を設定します。
余白はspanを使って入れてみるのがいい感じです。



コメント