リンク広告。なんだかクリック率が高いみたいですね。
そこでgoogleアドセンスのホムペを見てみたのですが、リンク広告を貼るボタンがどーにもこーにもありません。
解説してくれている他のブログ見てもそもそもgoogleアドセンスのホムペの仕様が違う・・
調べてみたところ、googleさんがリンク広告(テキスト広告)を廃止に向かわせたいみたいで、
2019年末から新規にリンク広告を貼れないようにしているみたいです。
ダメかあ~と諦めていたのですが、
cocoonの広告設定をイジイジしていたらリンク広告を出現させることに成功いたしましたので
ここに書いておきます。
(cocoonとはワードプレスの無料テーマです)
方法
ワードプレスを開きます。
cocoon設定をクリック。

スキン のすぐそばにある広告
をクリック。
色々項目が出てきます。
そのなかにある
広告コード の欄にgoogleアドセンスから貰ってきたコードをハッつけます。
コードは普通の ディスプレイタイプ・スクエア・レスポンシブで大丈夫です。
そしたら次は
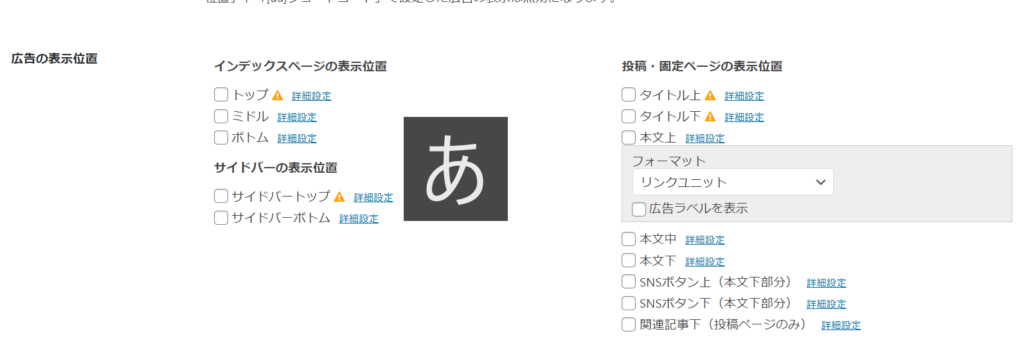
広告の表示位置 という欄に移動して
広告を入れたい場所にチェックをつけて
詳細設定をクリックしてフォーマットをリンクユニット
にします。

広告ラベルの表示は 広告の前にスポンサーリンク とか 広告 とか出てくるやつで
表示は任意なのでどちらでも大丈夫です。
選択し終わったら、一番下までスクロールして 変更をまとめて保存
を押せば設定は完了です。
問題点
リンク広告は目次の上に貼ると効果があるみたいですが
この方法だと目次だけ に
ピンポイントに貼れません(;’∀’)
一番近いのは本文中を
リンクユニットにすることですが、こうするとh2見出しの上部全てにリンクユニットが貼られてしまいます。
なので貼る位置をタイトル下にしたり、本文下にしたり、位置が初めから一つになっているところに貼ったほうがいいと思います。
また今は使えていても、そのうちgoogleアドセンスがリンク広告を全面廃止する時が
がくるかもしれませんので、今更リンク広告を意地になって貼る必要はないかもしれません。



コメント