レスポンシブCSSの切り替えにはメディアクエリを使います。
今からそのメディアクエリの設定方法を解説します。
*テキストエディタにatomを使用しています。
ファイル作成
フォルダ内に新しいファイルを作成します。
(そのままCSSの下に書いてもいいのですが、見づらいため専用ファイルを作成します。)

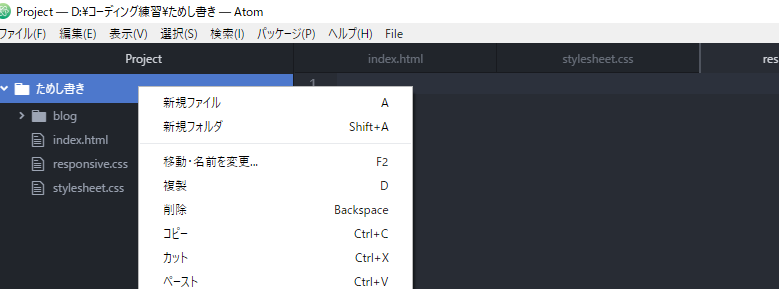
フォルダー(ここではためし書きとかいてあるフォルダー)を右クリックします

新規ファイルをクリック。

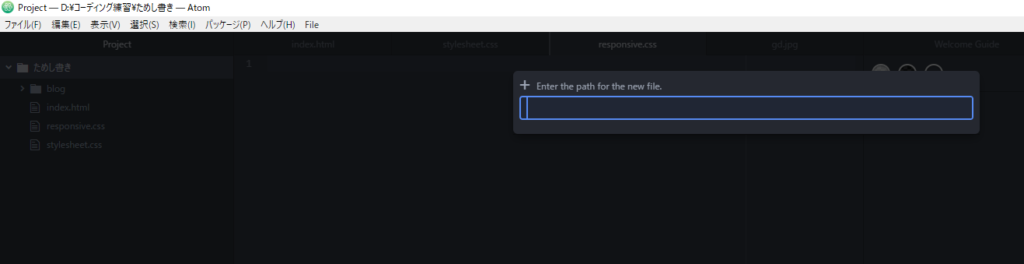
ファイル名の入力画面が出てきます
responsive.cssなどいれてエンターキーを押せば ファイルの作成は完了です。
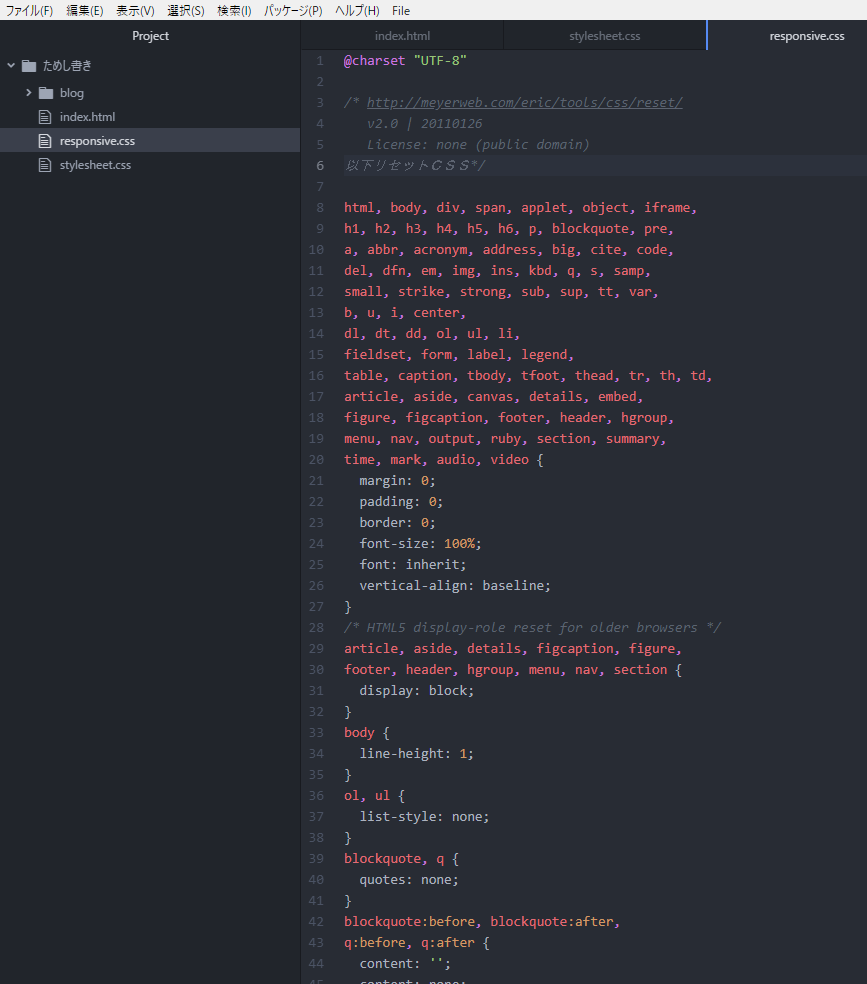
そのファイルに
@charset “UTF-8”
と
リセットcssをまず打ち込みます。

使っているリセットCSS:https://cssreset.com/scripts/eric-meyer-reset-css/
htmlファイルに読み込み
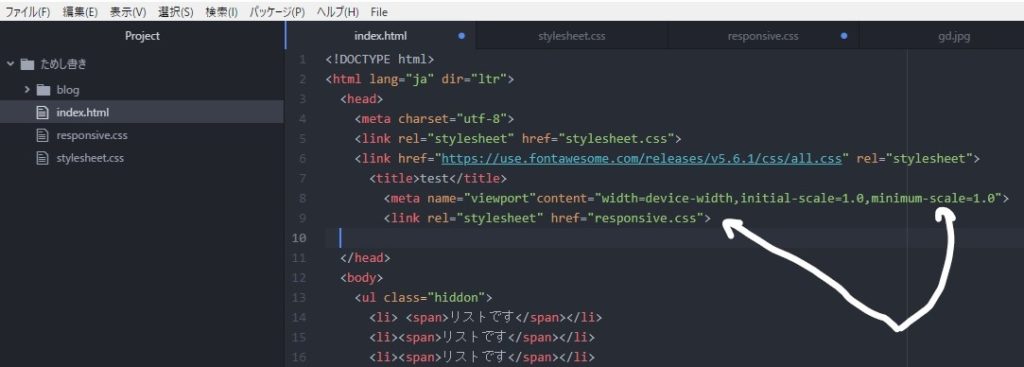
htmlファイルのhead部分に
<link rel="stylesheet" href="responsive.css">
<meta name="viewport"content="width=device-width,initial-scale=1.0,minimum-scale=1.0">と打ち込んで、このファイルを読み込ませれば準備は完了です。
href部分にはファイル名を記入してください。

レスポンシブcssのメディアクエリの書き方
レスポンシブcssのファイルに
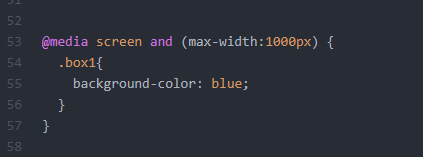
@media screen and (max-width:1000px) {
}↓
@media screen and (max-width:1000px) {
.box1{
background-color:blue;
}
}などと書きます。
max-widthは以下、min-widthは以上 と覚える
max-width:○○px;は「最大で○○px」ということです。
@media screen and (max-width:1000px)
というレスポンシブcssは画面幅が0~1000pxの間の大きさの場合にこのような挙動をとってください。
と指定していることになります。
言い換えれば画面幅1000px以下の場合、このような挙動(背景を青)でお願いします。
と言ってる感じですね。
反対にmin-widthは「以上」を指定します。
実際に動かしてみる
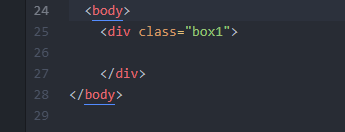
HTML

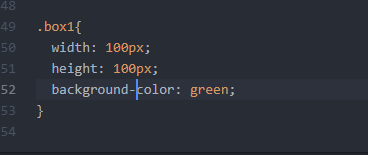
CSS

レスポンシブCSS

結果


コメント